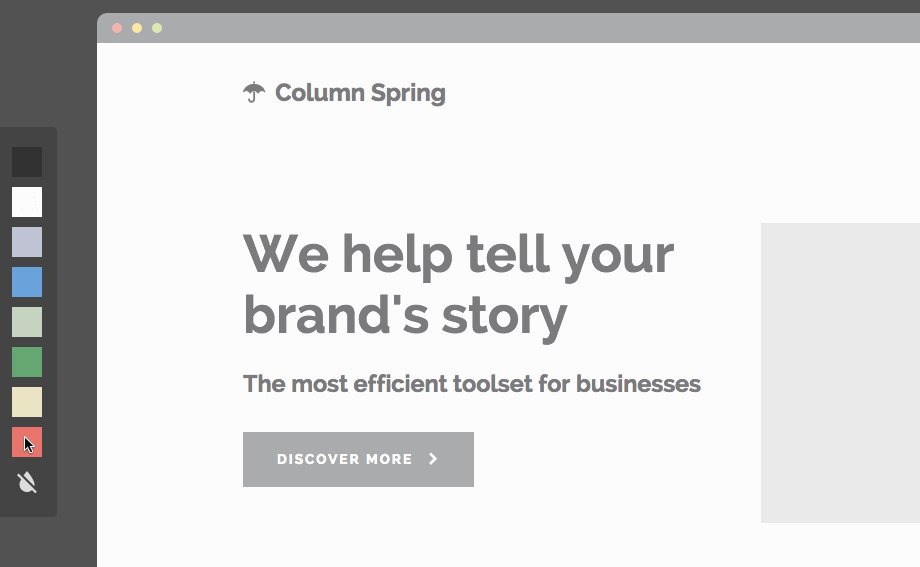
Color a website by dragging and dropping a color droplet from a palette.
Installation
Chrome Extension: Download from Chrome WebStore
or
Bookmarklet:
Drag the button below onto your bookmarks bar, then click it on any website to start coloring.
Or alternatively just copy and paste the content of production.min.js to your browser console.
You need to fall back to the browser extension or the copy and paste version for sites that block external scripts in their Content Security Policy directives.
Usage
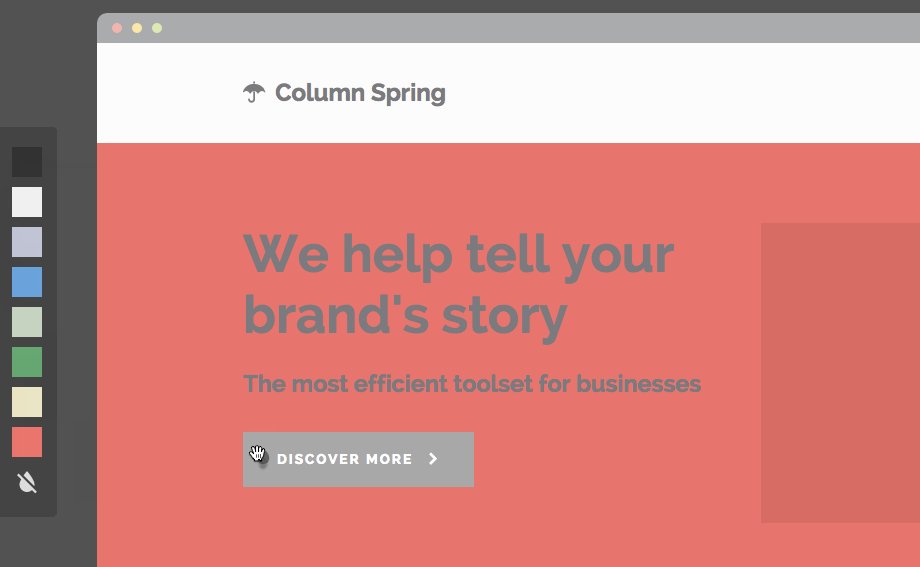
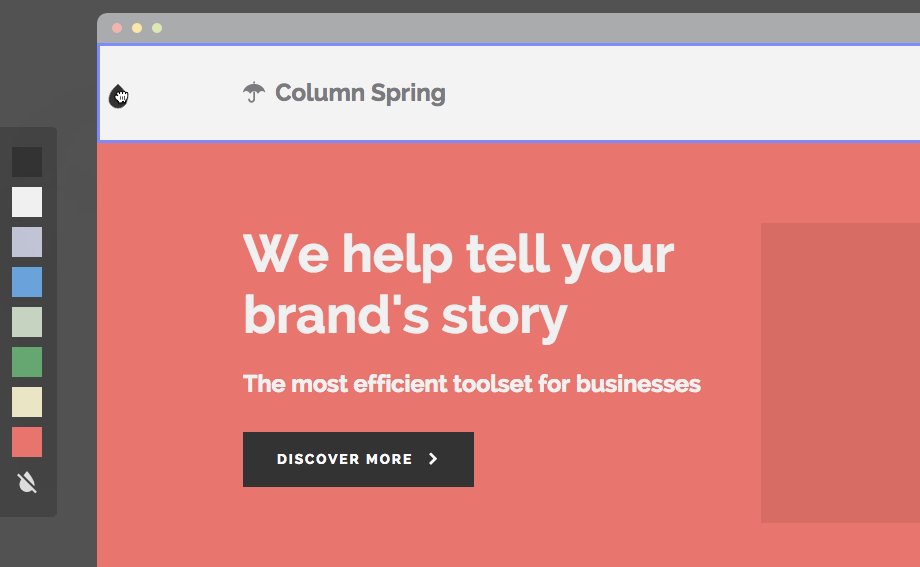
Drag a color from the color palette(inspired by Material Design) to a website and color designated areas of it (like sections or texts). One can drag a color from the color palette and drop it on any area that lights up with a blue outline, including text elements.
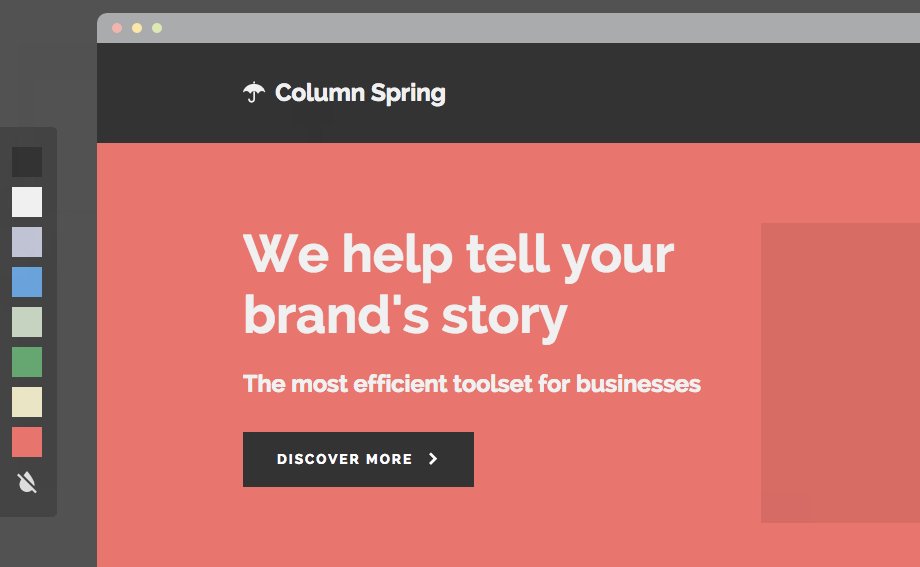
Once the droplet that you are dragging gets dropped on a content area, a fun little Google Material like animation happens and the whole area gets filled with a colored circle.
Works on Single Page Applications too.. ;)
Browser Support
Colordrop works best on latest browsers supporting transitions.
For all non-supported browsers, the extension does nothing and fallbacks to normal behavior without any explicit handling in your code.
License
Copyright (c) 2015 Apoorv Saxena, http://apoorvsaxena.github.io Licensed under the MIT license.
Credits
Mary Lou - for her contribution interactive drag and drop coloring concept.